Email marketing keeps surprising people with the never say die attitude with its innovations.
Today, we are going to talk about AMP HTML email templates for your marketing activities. AMP for email is a highly appreciable move from Google as it could help solve a lot of problems at once.
If you are witnessing low deliverability rates or struggling with the need to innovate your email template design while fearing that your message won't render smoothly across all device types, mailbox providers, screen size, and OS permutations and combinations imaginable, this article is for you. Let us have a look at AMP for email and see how the new kid on the block can turn the tables for your email marketing strategy.
What Is AMP And How It Impacts Emails
Google's Accelerated Mobile Pages (AMP) was introduced in 2018 as an innovative framework to combine HTML with certain JavaScript markup functionalities. This results in up to 3x to 4x faster page loading speed with one-tenth data consumption. AMP pages are hosted on Google servers, and they can help your subscribers to interact dynamically with your email content.
AMP emails are supported by major email clients, including Google, MS Outlook, Mail.Ru, and Yahoo. It allows your readers to take actions such as ordering an item without leaving your email. It will help email developers redefine email marketing as it can turn your emails into functional web pages that allow users to go beyond your call-to-action (CTA) button. Leading ESPs like SendGrid, Stripo, Amazon SES, and AWeber currently support sending emails with AMP code with all major players expected to show up in the near future.
How To Get Started With AMP Emails
You need to get your business registered before sending off AMP emails to your subscribers. First of all, ensure that your sender domain is registered on DomainKeys Identified Mail and Sender Policy Framework. Also, adhere to Bulk Senders Guidelines from Google and test your message's compatibility on AMP Validator before moving ahead. I also recommend using AMP for Email Playground from Google. You will also need to send a test email on ampforemail.whitelisting@gmail.com to finally get started with it.
You can use AMP alongside your regular email code as it adds a third email MIME, facilitating email clients to read and render messages correctly. Despite all email clients blocking JavaScript for security reasons, Google has smartly managed the security setbacks, and you can cater to the redefined user experience without getting blacklisted. It's a great opportunity to stand out among 306.4 billion emails received daily.
List Of AMP Components Available For Use
In this section, I will share the list of AMP Components you can use safely in your messages. They are divided into Dynamic Content Components, in Layout Components, and Media Components:
Dynamic Content Components
- AMP Form: It replaces the landing pages as you can display working form inside your email body using it.
- AMP Selector: It allows your subscribers to select multiple options from your forms.
- AMP List: You can use it for updating your message on a real-time basis using JSON data.
Layout Components
- AMP Image Carousel: This component helps you publish horizontal carousels in your messages with navigation control options.
- AMP Accordion: This component helps users expand and hide content using a button.
- AMP Sidebar: Sidebar allows your users to access navigation and menu elements. It can be of both types: collapsible and permanent.
- AMP LightBox: It allows viewing multimedia in an enlarged window with the rest of the components blocked.
- AMP Timeago: Timeago allows you to display content on the basis of time duration and related constraints.
Media Components
- AMP Image: It helps you add images.
- AMP Anim: With this feature, you can add GIFs in your messages.
What Makes AMP Emails So Good To Use
It opens doors to previously untouched avenues. You can send a product list and update the items as per their availability. You can also send email games and potentially build an email application. This will help you improve the user experience with dynamic content with API calls. This makes your messages actionable in real sense, resembling webpages and mobile apps. You can also provide your subscribers with real-time data, which was not possible previously. This also means that you can update your message in case you just made some mistakes.
However, I believe that some of your subscribers might get suspicious of dynamic content as it is a recent trend, and not many companies use it currently. I recommend using the same 600px width with a maximum upper cap of 800px, but you can keep the length as per your requirements. Also, don't overdo things at first. Give your readers some time to understand how to interact with your messages, and you can slowly build up as your subscribers get accustomed.
Examples Of AMP Emails
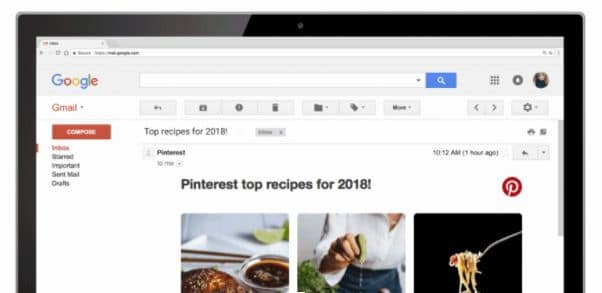
Here's an example from Pinterest:
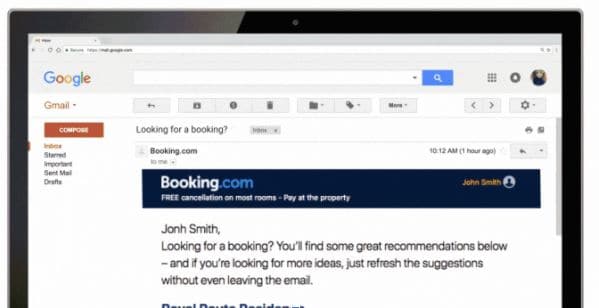
Also, see this emailer from Booking.com for another beautiful example:
Wrap Up
I feel that AMP is the new kid that is going to take over the block as we were long expecting technological advances that would bring our emails near to stand-alone webpage experience. It may take a while to mature, but it will surely redefine email marketing in the future.

About the Author: Kevin George
Kevi is Head of Marketing at Email Uplers, one of the ROI Driven email marketing agency> that specializes in crafting professional email templates, PSD to HTML email conversion and free HTML email templates in addition to providing email automation, campaign management, and data integration & migration services. He loves gadgets, bikes, jazz and eats and breathes email marketing. He enjoys sharing his insights and thoughts on email marketing best practices on his blog.