
Facebook has undoubtedly become the king of social networking platforms. Everybody is looking forward to create his/her personal/professional profile on Facebook as an attempt to gather maximum viewership.
Guest Post by Mike Swan: If you have a fully-functional WordPress website then you can easily utilize the features of Facebook to hone your web presence.
Facebook associates three major identity types for all content that’s placed by a user. It can either be the account creator’s profile (also called a Timeline), his/her business or brand page or an interactive application. Although your Facebook page allows you to communicate with people, you want to stay connected with, your WordPress site must have an associated Facebook application that can be used for unlocking additional features and functionalities of WordPress Facebook plugin.
Today, through this post, I’ll be making you familiar with the steps that are involved in integrating a Facebook application with a WordPress website.
Advantages of Integrating Facebook Application to Your WordPress Website
Prior to familiarizing you with the basic steps involved in Facebook integration with a WordPress site, let me walk you through the advantages of doing so.
By associating content published on your WordPress site with a Facebook application, you get an opportunity to get Facebook insights for your site’s content. You can receive comments, likes etc. from Facebook users who view your site’s content that’s available on Facebook.
And, that’s not all, making your site’s content visible for global Facebook users also allows you to get demographic data for the population that’s engaged with your content. This helps you in analyzing the expectations of your audience with a brilliant outlook.
Steps Involved in Integrating Facebook App with Your WordPress Website
Equipping your WordPress site with Facebook application allows you to gain the ownership of a webpage by specifying the Facebook numeric identifier of each Facebook account you like to grant an access. You may use Facebook application editor for managing individual access for every content that’s published on your WordPress website.
Now, let me explain you the process of creating a new Facebook application. Hmm…before that, I’d like to tell you that Facebook applications can be accessed by a Facebook developer only. Hence, prior to creating a Facebook app for your site, you need to upgrade your existing Facebook account to a developer account.
Step1- Creating a Facebook app for your WordPress website
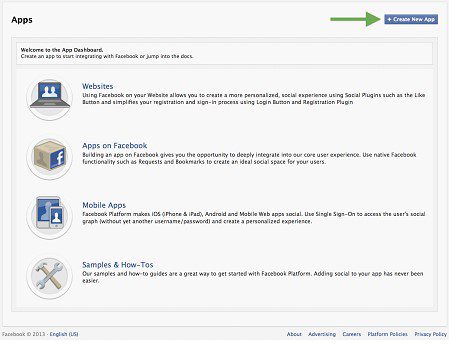
Go to your Facebook account’s App Settings page. The page looks similar to this:

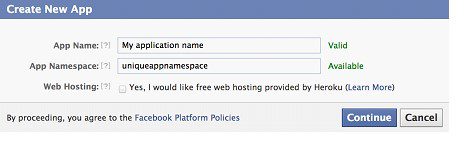
As you can see, there’s a “Create New App” button towards the top right hand corner of the page. Click on this button in order to start with the Facebook app creation process. Upon clicking “Create New App”, a form will be displayed as below:

Fill in the above form with a suitable name for your application alongwith a unique namespace. This namespace will be used for identifying your app and site content on Facebook. Once you’re done with entering these details, click on “Continue” button. Doing this will make your application name appear in authorization dialogs and author(s) will be asked for his/her willingness to associate his/her WordPress account with a Facebook account.
Step2- Connect your WordPress site with the newly created Facebook App
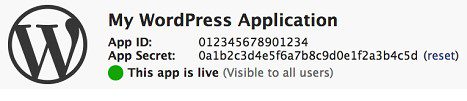
Your new Facebook app now has a numeric identifier (APP ID), app secret and a password. Therefore, you may proceed with connecting this app with your site. For this, you need to obtain an app access token that involves the following steps:
- Open your WordPress administrative interface(wp-admin/)
- Select the Facebook menu item
- Enter the app details including APP ID and password for fields in your WordPress admin interface’s Facebook settings page
- Save changes
Once you’re done with everything that’s mentioned above, the Facebook plugin will verify your app credentials and store an app access token on your sever.

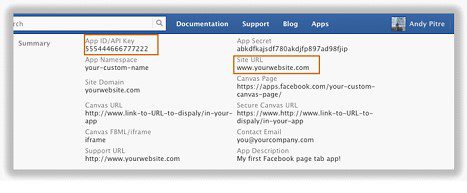
Step3- Add Email and URL information to your Facebook Application
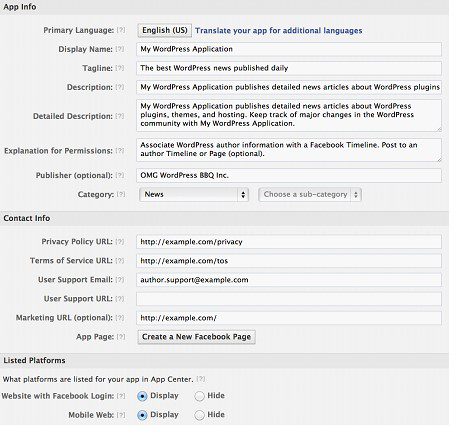
Now, it’s time for you to verify your app’s authenticity. For this, you need to add your working email address in the “Contact Email” field and Facebook will send you notifications regarding your application. You may even choose to enter the alias email address of your development team to ensure seamless management of your application. In addition to this, you may even need to limit the exchange of information about Facebook users who access your website. For this, you can follow the below procedure:
- Enter the hostname for your application domain
- Enter the URL of your WordPress site’s landing page in Facebook login site URL field
- Enter the URL of your WordPress site’s landing page in the Mobile Web Site URL field(This is applicable only if your website has a responsive theme)

Step 4- Add Application Details
In order to enable Facebook users know about your website, you need to add details for the newly created application. For this, all you need to do is simply go to the “App Details” section of your Facebook app settings and enter an appealing description for your website. This description will then be visible on your Facebook application’s listing page on Facebook.

Step5- Add Icons
Visual appearance plays a major role in getting your website noticed on Facebook Timeline, Facebook Login dialog or in Facebook application listing page. You may choose to optimize the display of your brand across Facebook by uploading appealing icons. Using a remarkable favicon is what’ll work wonders for your site’s visibility on Facebook.
![]()
Final Wordings
So, that’s it from my side. Hope you’d have loved reading my post and gathered useful insights from it. I personally recommend you integrating Facebook app with your WordPress site because doing this will definitely help you score big in the website promotion arena.
If you have any questions to ask or want to share your feedback/suggestions on my post, please don’t hesitate in using the comments section below.



