YouTube makes it simple to embed a video by using their share feature, but with website speed being a major concern for all website owners, using the embed method may not be such a good idea
… especially if you want to keep your website loading fast.

Using the embed code that YouTube provides will make your page take much longer to load, especially if you are using several videos on one page. Reason is, when the website loads it has to fetch a bunch of extra resources, including JavaScript files, a stylesheet, images, and even advertisements.
An alternative to using the default YouTube embed code on your WordPress website is to "Lazy Load" your videos by adding some 'css' (Cascading Style Sheet) and creating a small 'js' file (Java Script).
This way, instead of your webpage having to load the YouTube video and all of its extra code, it will only pull the image of the video with a play button.
The video will not actually load to the page until an interested website visitor clicks the play button. This method is popularly known as Lazy Loading.
Lazy Loading will minimize the HTTP requests on initial page load, dramatically improving the page’s loading speed, not only improving your visitors overall user experience on your website, but also helping in Search Engine Rankings by having a faster loading website.
After adding the new .css and .js files, the only thing you will have to remember is the custom html code used in your post to pull in the video.
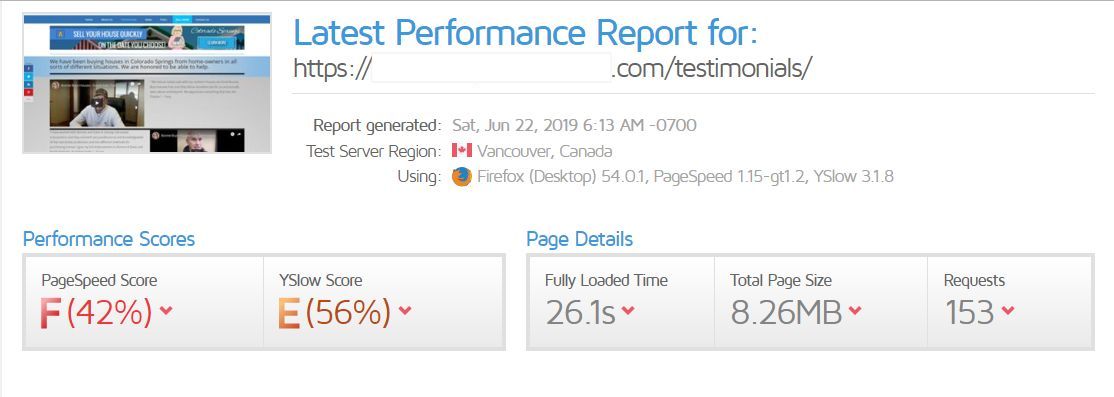
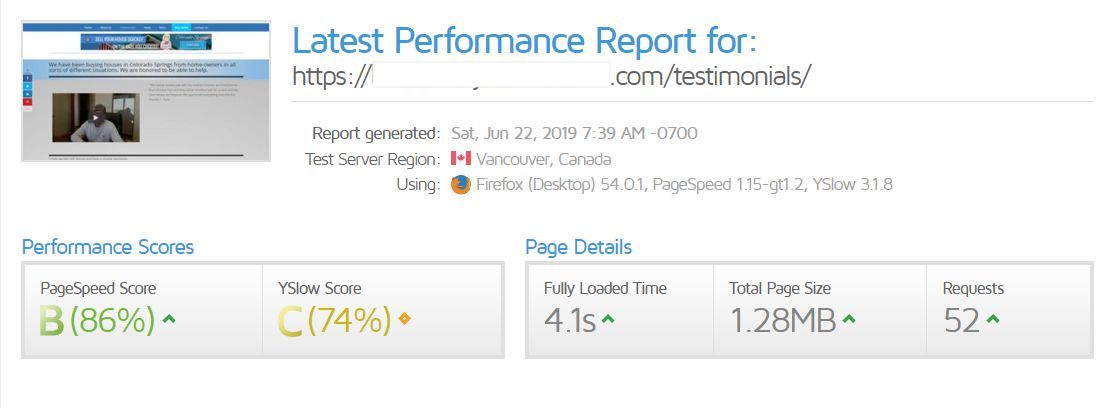
The difference is amazing. This is a clients website that has 5 YouTube videos on their Testimonials page. Using GTmetrix, I took a before and after screen shot.
Before

After

Here is how to make it happen!
Step 1: Create a Child Theme First
If you have not already, the first thing to do is to create a child them for your website. This will prevent any custom code that you have added from being overwritten when your theme has an update. Nothing worse than doing all this work and then having it disappear after an update.
If you are unfamiliar with how to create a child theme for your WordPress website, use this resource. Creating a child theme. (It is for creating a child theme for the Divi theme, but it is pretty much universal).
If you are not familiar with using your file manager, once you have created your child theme using that tutorial, you will be more familiar with how to create folders and files, making the rest of this easier for you to follow as well.
Step 2: Create JS Folder and JS File in Your Child Theme
- After your child theme has been activated, from your cpanel file manager return to your theme folder. (Located in wp-content/themes/)
- Double click on the child theme folder you created, then click "New Folder" and name it 'js' (in lower case).
- Double click that folder and then click "New File", naming it 'youtube.js' (lower case).
- Right click on that file, then choose 'code edit'. Copy and Paste the complete code below and then click save.
This added the custom Javascript that your website will need to load the YouTube video and image.
Step 3: Add Custom Code to Your functions.php File
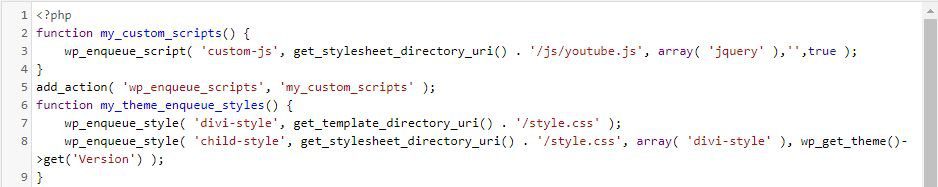
Now we need to tell your theme that you have a custom js file in your child theme. Copy and paste the code below into your child themes functions.php file. Paste it directly under the <?php leaving no empty lines. above or below.
As a reference, now that file should look like this one below. (entire code is not shown).
Step 4: Add the Lazy Load .css Script
Things are going to get easier from here on out. From your WordPress websites dashboard, we need to add some custom css. Fortunately, there’s an easier solution. To add CSS to WordPress, you just need to:
-
- Navigate to Appearance > Customize in your WordPress dashboard to open the WordPress Customizer
- Select the 'Additional CSS' option from the menu on the left in the WordPress Customizer interface:
Now Copy and Paste the code below.
Step 5: Add the Video HTML to Your Post
The final step, and to be sure all is working correctly, is to add the custom html to load your Tube Video.
For every video you add to your website and want to use the lazy load, copy and paste the code below where you want your video to appear on your page (using text editor), replacing video code with your YouTube videos unique code. (If you are unfamiliar with how to easily locate that, see below).
Locating Your YouTube Video Code
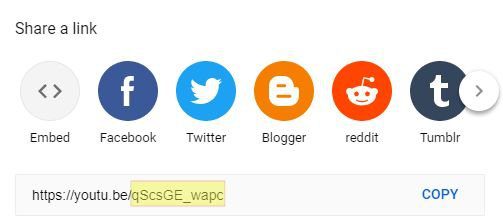
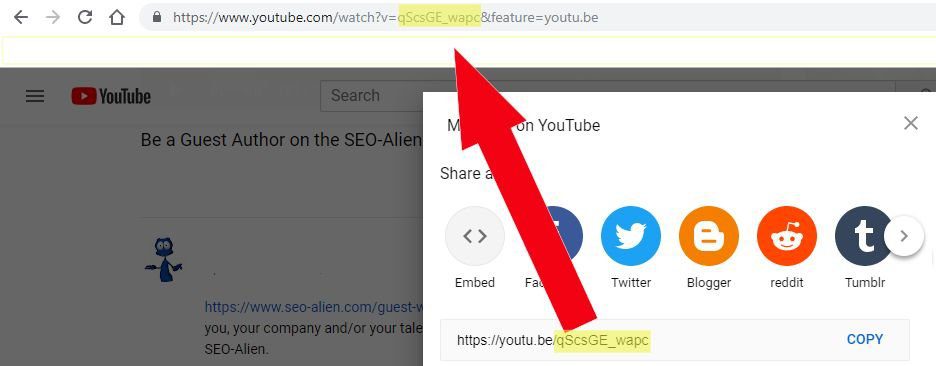
The easiest way to find your YouTube code is to go to your YouTube video and then click 'Share'. The code your are looking for is highlighted in yellow below.
A small problem with copying that link, it will copy the entire URL, so you will have to be sure only to use that code if you copy and paste that. Now that you know what you are looking for though, you can easily copy and paste that exact needed code from within the URL of the video.
Now after adding your YouTube video code to the html code, preview your post and the video should now be loading using the "Lazy Load" format.
Resources
Lazy Load with a WordPress Plugin or Theme
If you do not want to use code for lazy load, there are other options using WordPress plugins or using another theme.
Plugins
Smush offers several different options that include Lazy Load Images as well as Optimization & Compression of Images, but not video,. however Lazy Load for Videos
Themes
Another option is to use a theme that offers lazy load videos as a feature. Divi theme by Elegant themes offers just that. When you add a video to Divi, you have an option to add an overlay image. You can either ipload your own or generate the image from the video.
About the Author:
The SEO-Alien is a project started in 2009 regarding all things online marketing. The site started out more of a diary of predictions, suggestions and references to things I frequently used for online marketing... before social media marketing was even an option.
I hope you find the information and tools presented here useful and something worth sharing with others.
If there is anything else about online marketing or any online advertising strategy you think would be helpful, please let me know.